ナナフォトブックなら、スマホで撮った写真を使って高品質&低価格なフォトブックをWEB上で簡単に作成できます。
目次
アドバンス編集マニュアル
~ 画像編集について ~
パソコンや大きい画面のタブレットでご利用いただける、より高度な編集が可能な編集方法です。
アドバンス編集に対応している画面サイズのお客様は、編集画面上部の「アドバンス編集」ボタンより編集モードを切り替えられます。
※アドバンス編集の利用の可否はデバイスのモニターサイズによって決まります。
・デバイスが横長の場合:733 ピクセル以上
・デバイスが縦長の場合:600 ピクセル以上
※午前2時~午前7時の時間帯はサービスを停止します※
推奨ブラウザ
Chrome(最新版)
画像編集について
■画像編集について説明します■
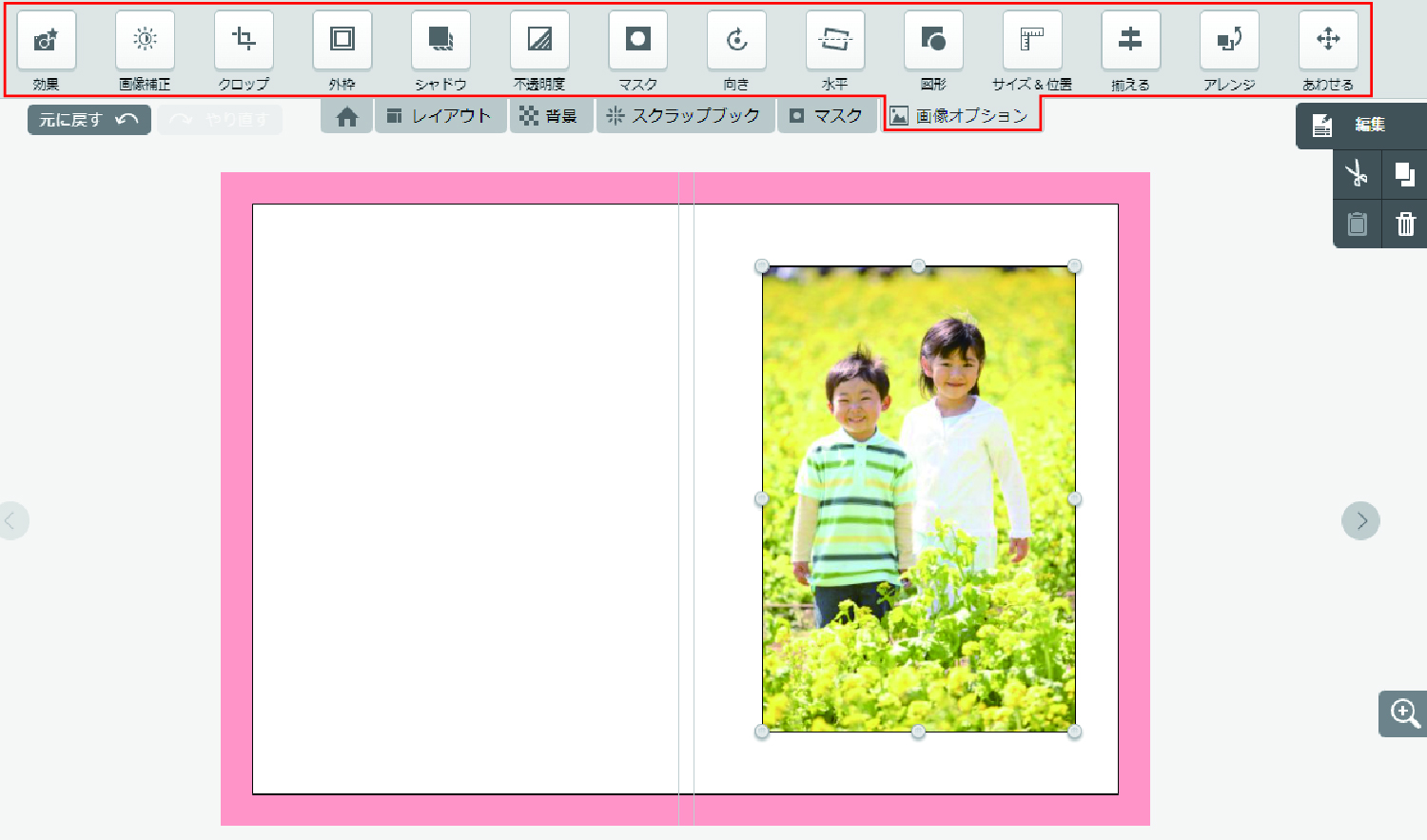
レイアウトした画像をクリックすると、「画像オプション」タブが表示されます。
画像編集 目次

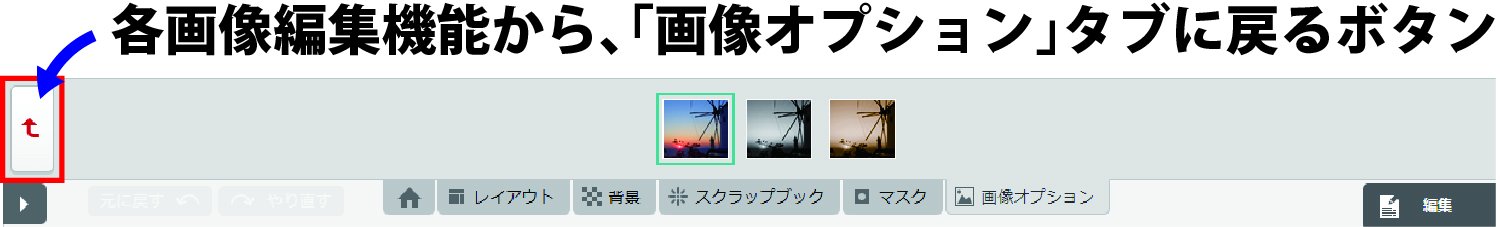
★各編集機能から、「画像オプション」タブへ戻る場合はこちらのボタンから★

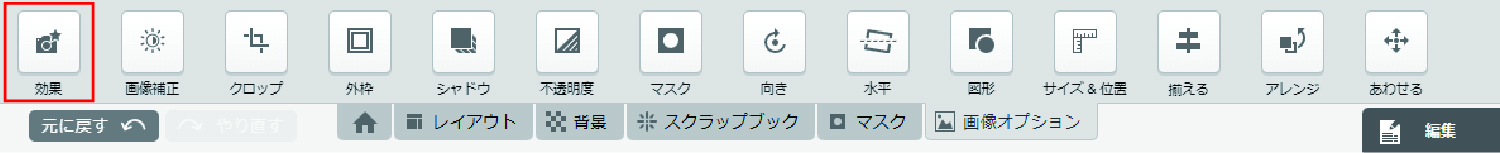
効果

「効果」ボタンより、画像の色を「カラー」「モノクロ」「セピア」に加工することができます。

画像補正

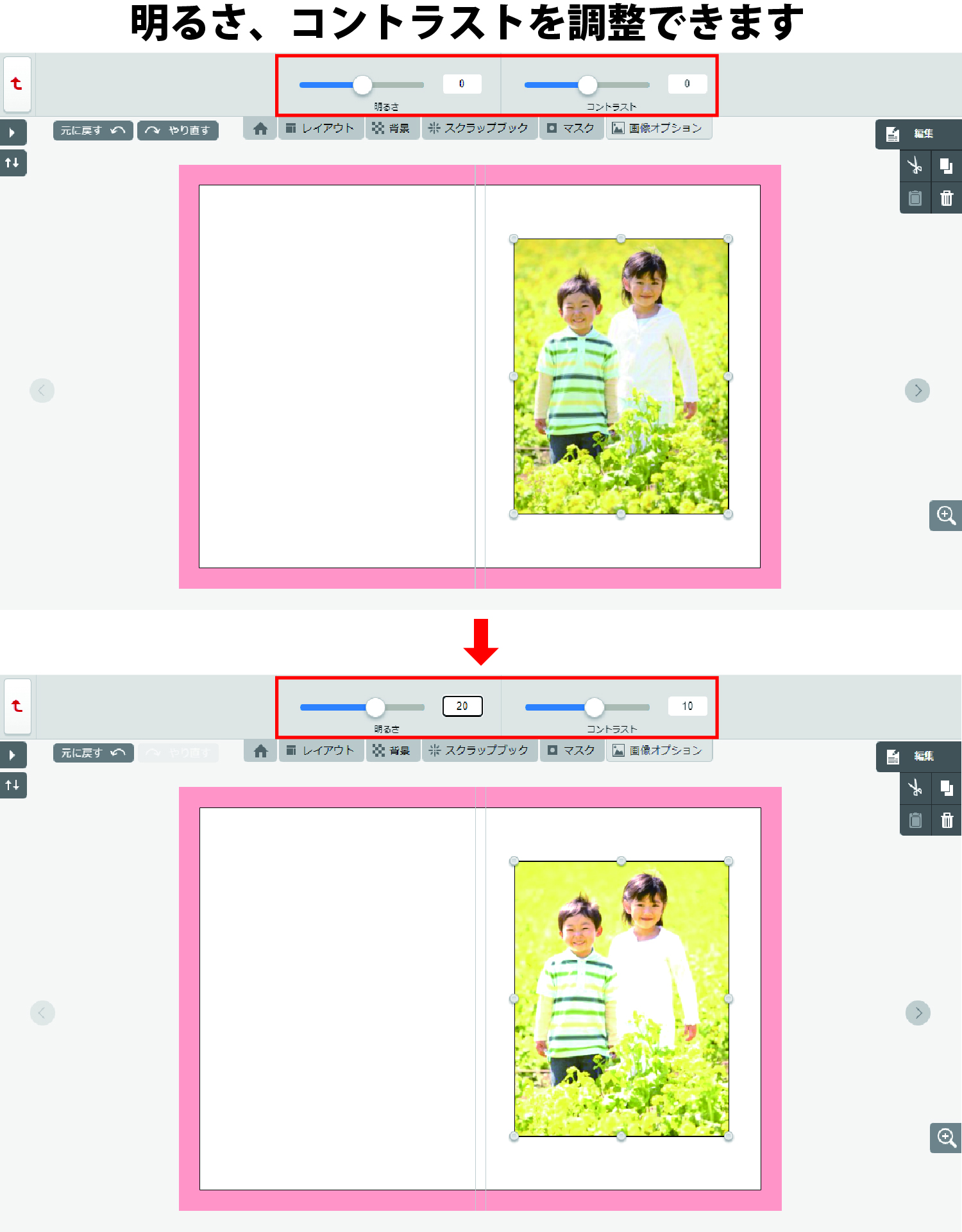
「画像補正」ボタンより、画像の明るさやコントラストを調整できます。

クロップ(トリミング)

「クロップ」ボタンより、画像をトリミングできます。
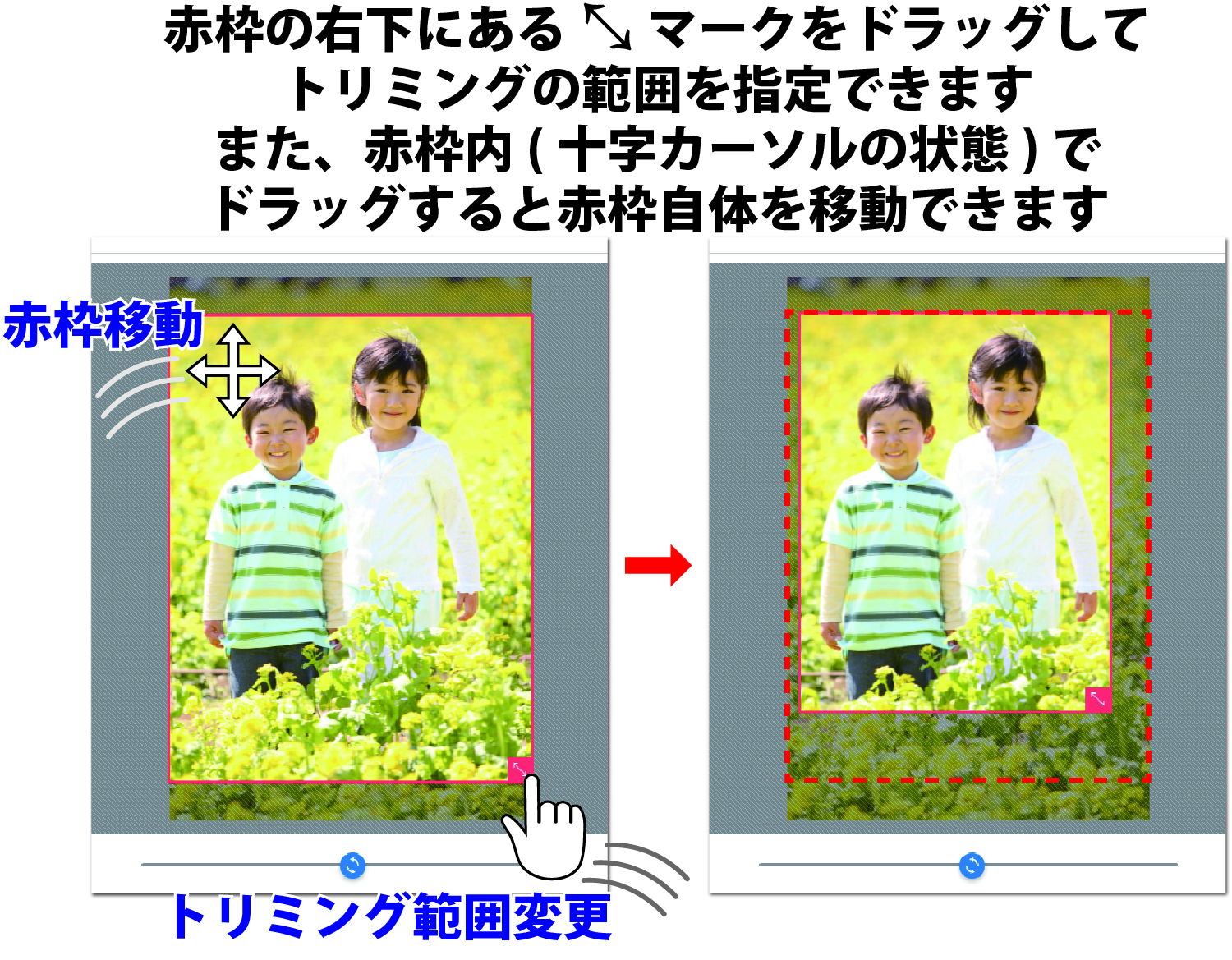
赤枠で囲まれた、画像の色が明るいエリアがトリミングされるエリアです。
赤枠の右下にある矢印のマークをドラッグすると
赤枠のサイズを変更でき、トリミングの範囲を変更できます。
赤枠の中にカーソルを入れると十字カーソルの状態になりますので、
その状態でドラッグすると赤枠ごと移動させることも可能です。


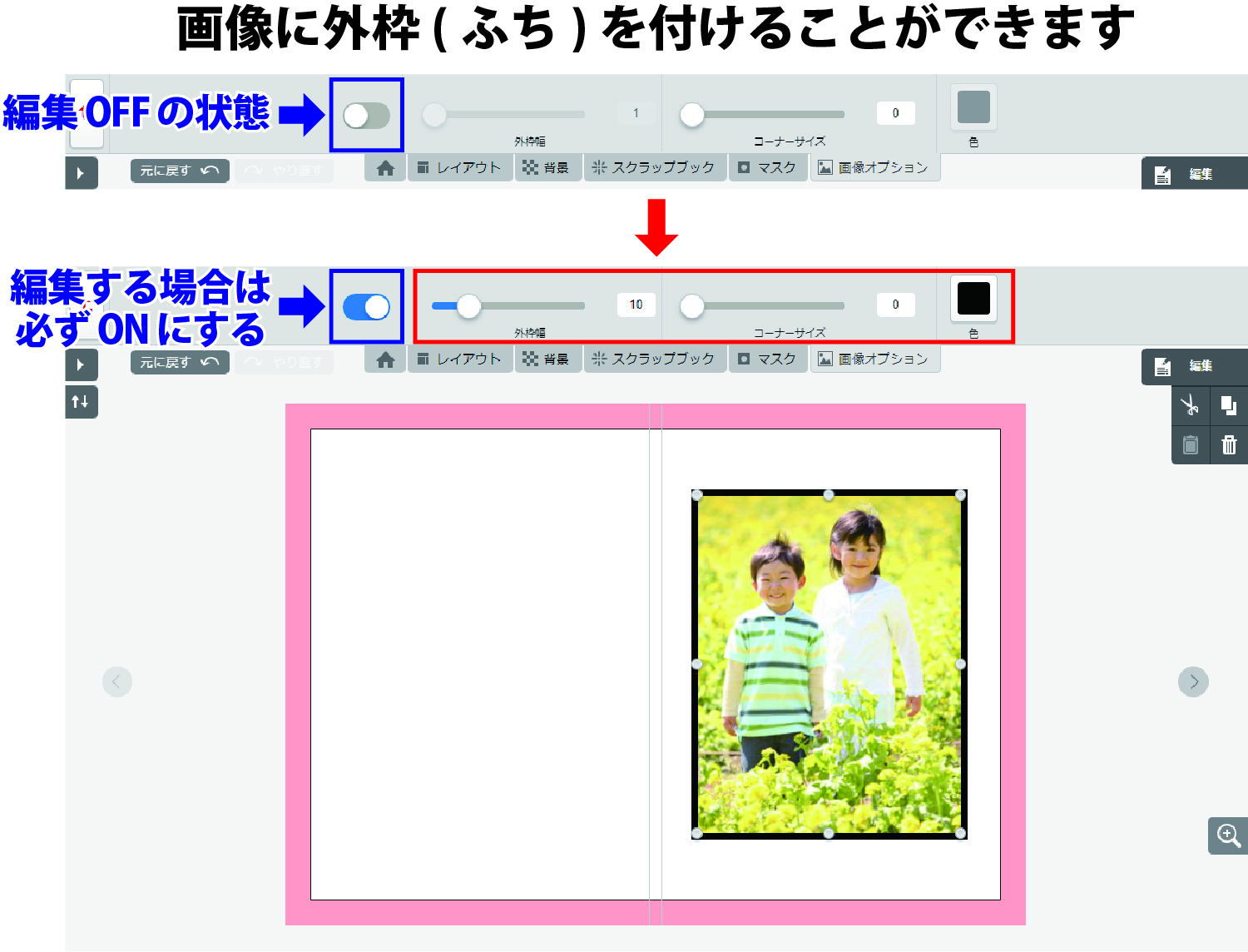
外枠

「外枠」ボタンより、画像に外枠(ふち)を付けることができます。
最初は編集ボタンがOFFになっているので、クリックしてONにしてください。(画像参照)

外枠(ふち)の太さのほか、コーナーサイズを大きくすると角丸にでき
「色」のボタンをクリックすると外枠の色を変更することもできます。

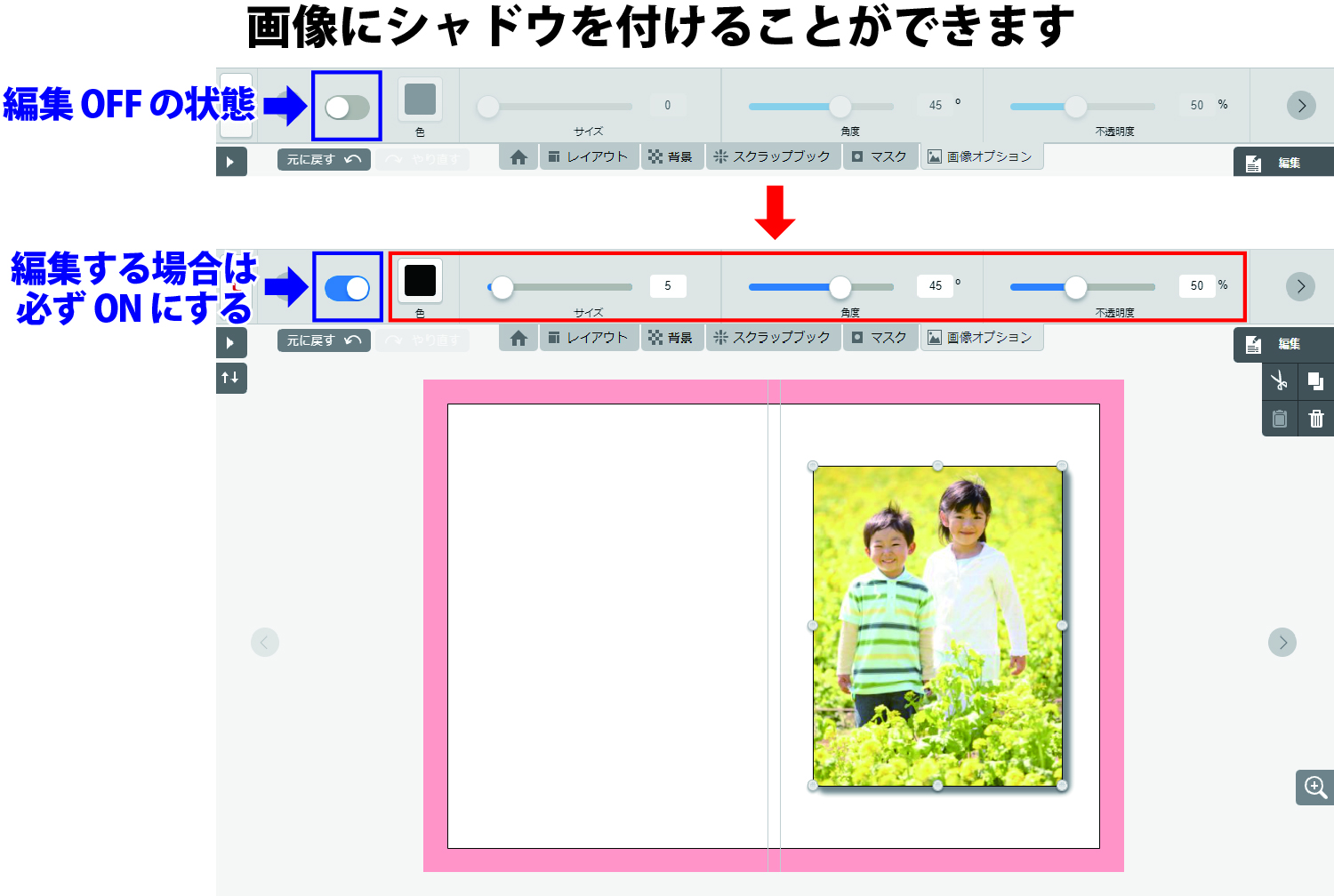
シャドウ

「外枠」ボタンより、画像に外枠(ふち)を付けることができます。
最初は編集ボタンがOFFになっているので、クリックしてONにしてください。(画像参照)
シャドウの色、サイズ、角度、不透明度など、細かく調整できます。

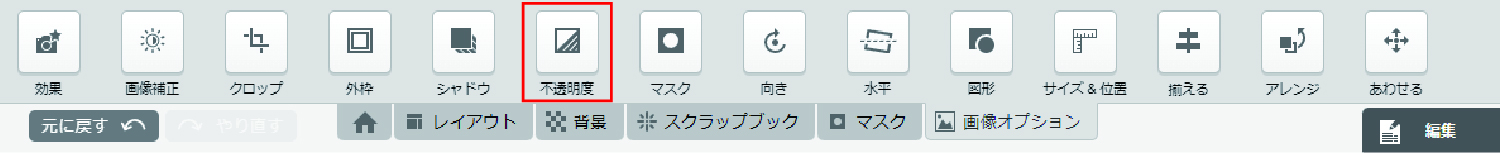
不透明度

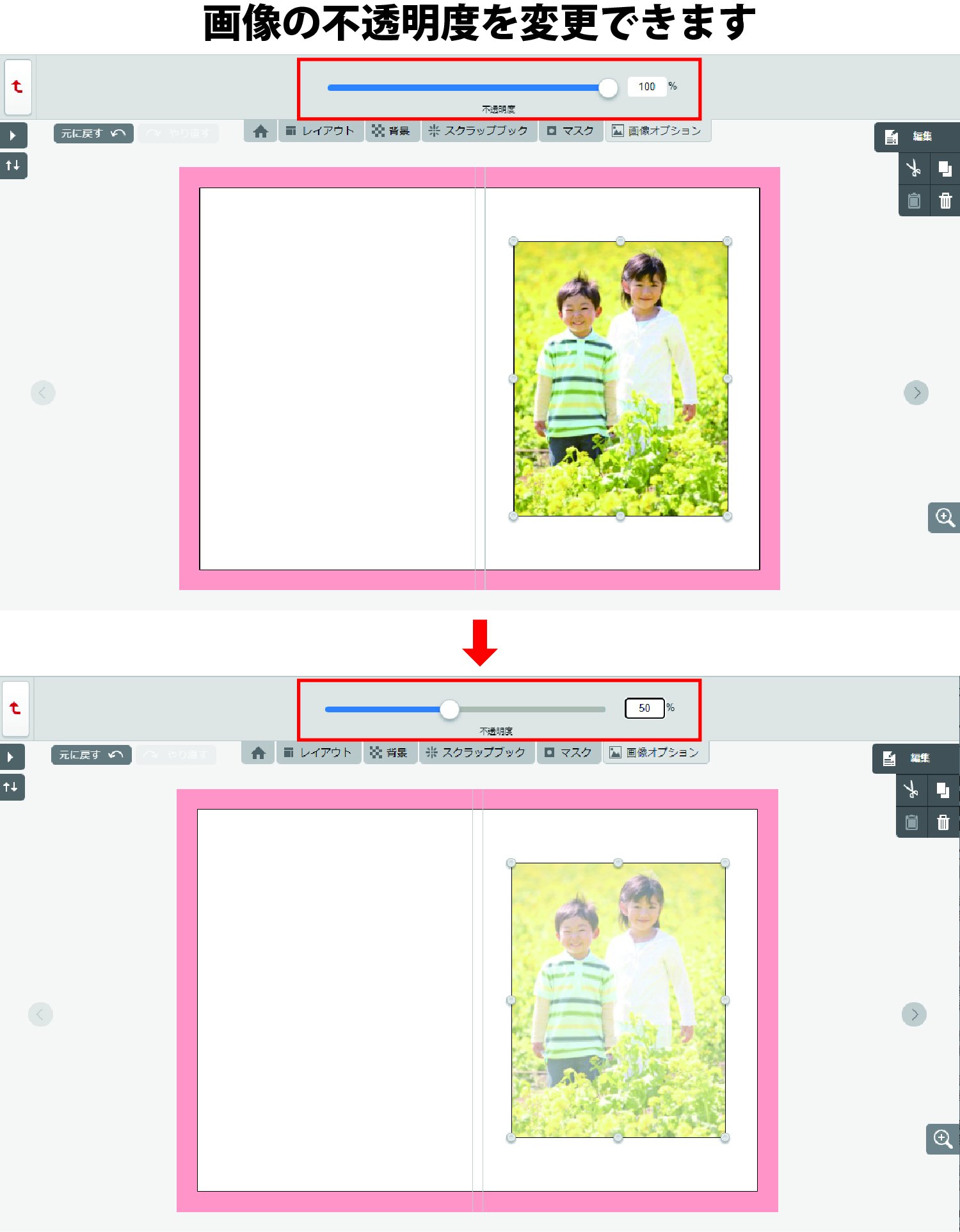
「不透明度」ボタンより、画像の不透明度を変更できます。
100%が全く透けていない状態です。
数字を小さくしていくと、画像が半透明になります。
0%になると完全に透明になってしまうため、最小の値は10%に設定されています。

不透明度を下げると、画像が半透明になるため
背景や文字などが透けて見えてしまいます。ご注意ください。

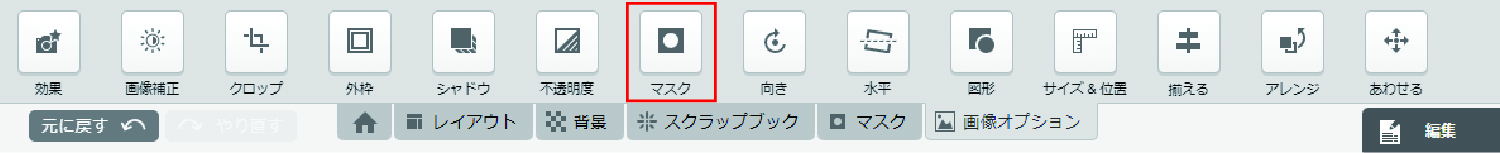
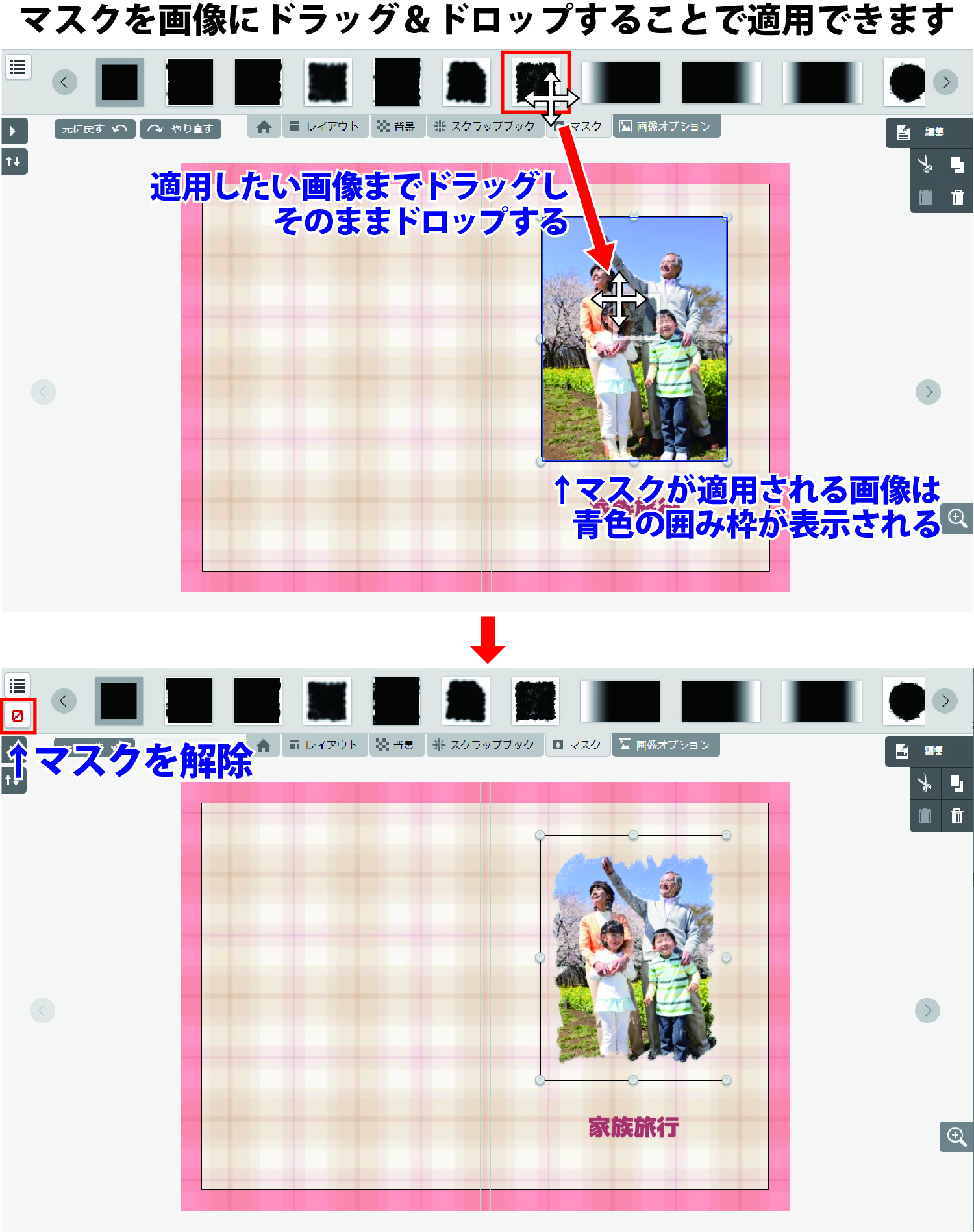
マスク

「マスク」ボタンより、画像にマスクを適用することができます。
マスクとは、画像に特殊なカバー(マスク)をかぶせて、黒いエリア以外を表示させない機能です。
マスクを適用すると、黒いエリア以外の画像が見えなくなるため、
おしゃれな形に画像を編集することができます。
マスクには不透明度があるため、グラデーションのように画像を表示したりすることも可能です。
様々なマスクを登録してありますので、ぜひご活用ください。

※マスクを解除する場合は、解除したい画像をクリックし、左上の赤いボタンをクリックします。
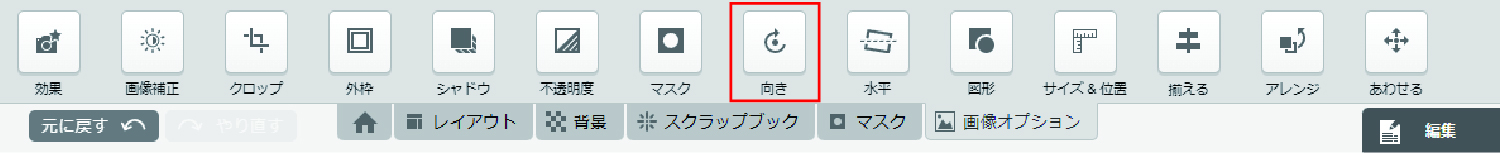
向き

「向き」ボタンより、画像の向きを変更できます。
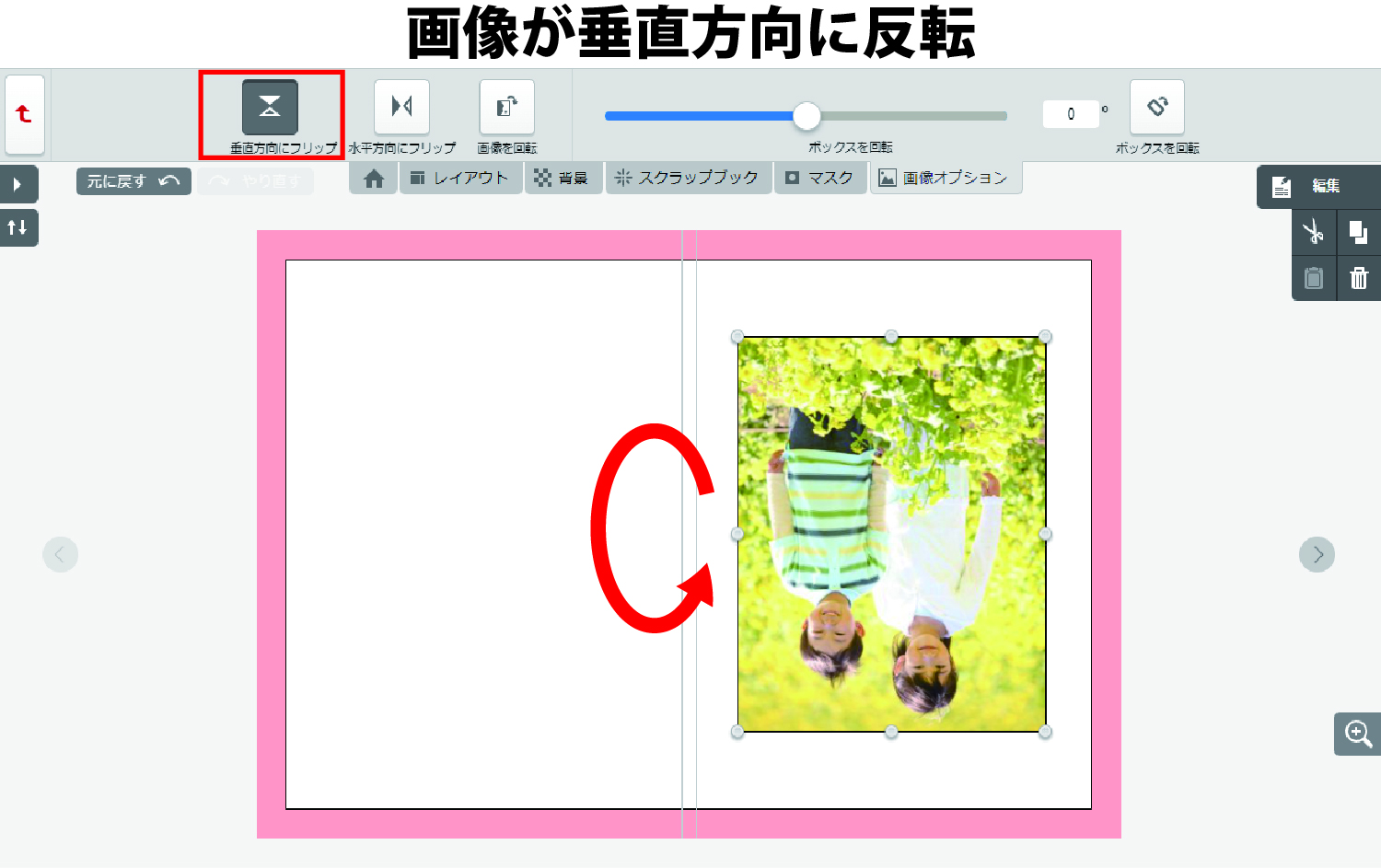
「垂直方向にフリップ」をクリックすると、画像が垂直方向に反転します。

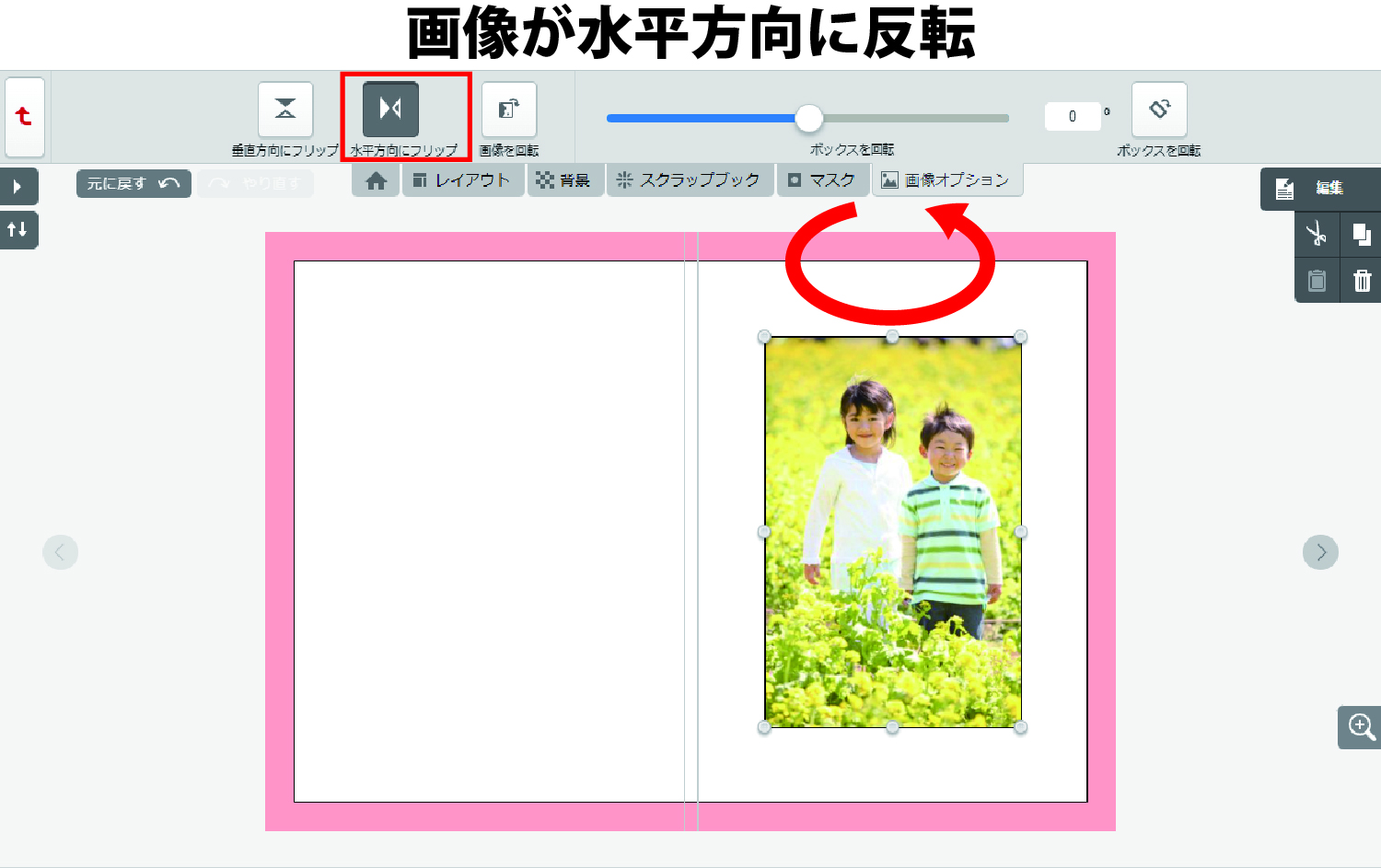
「水平方向にフリップ」をクリックすると、画像が水平方向に反転します。

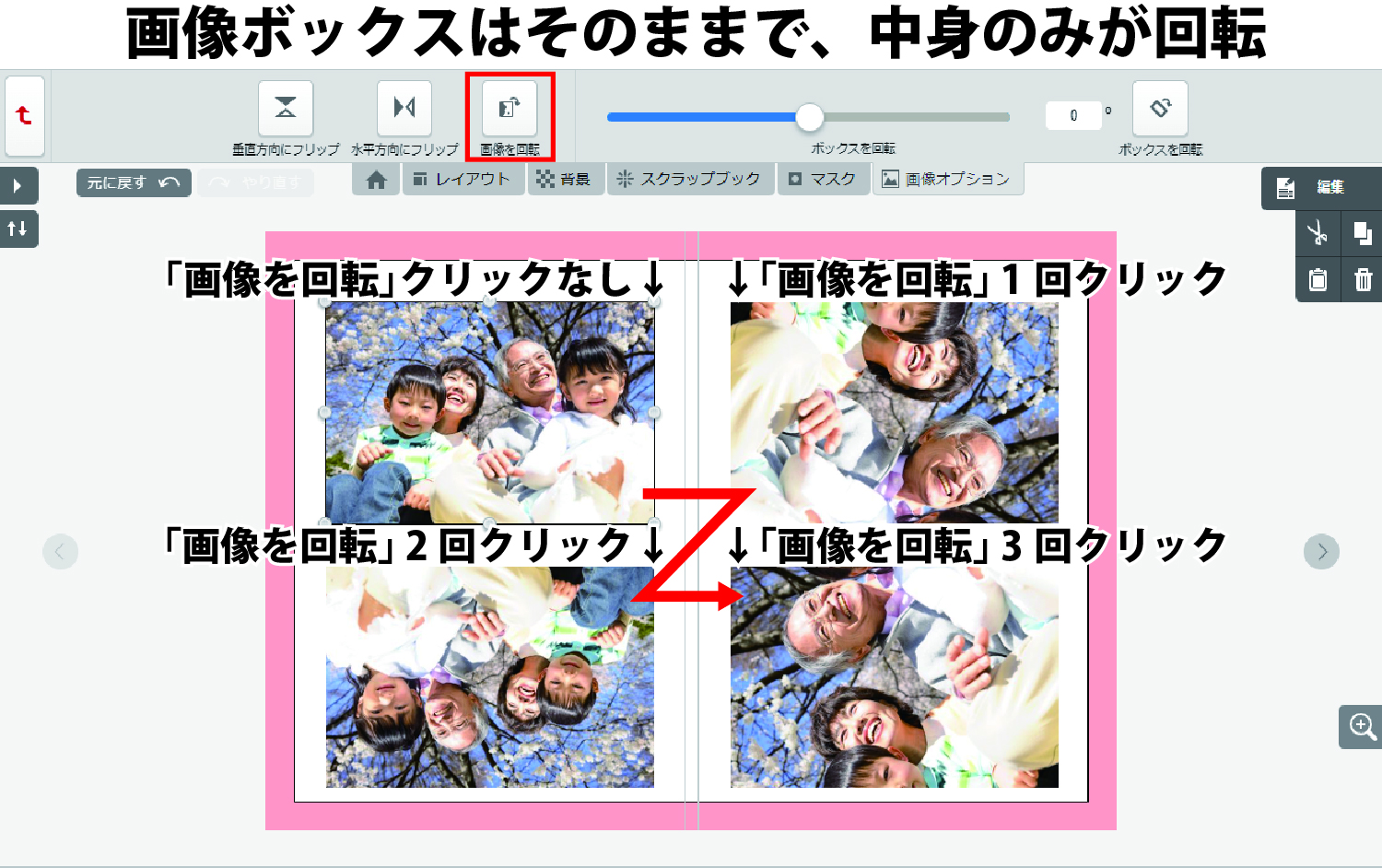
「画像を回転」をクリックすると、画像ボックスはそのままで、中身のみが回転します。
1回クリックすると中身が時計回りに90度ずつ回転します。

「ボックスを回転」をクリックすると、画像ボックスごと時計回りに45度ずつ回転します。
角度入力で回転させることも可能です。

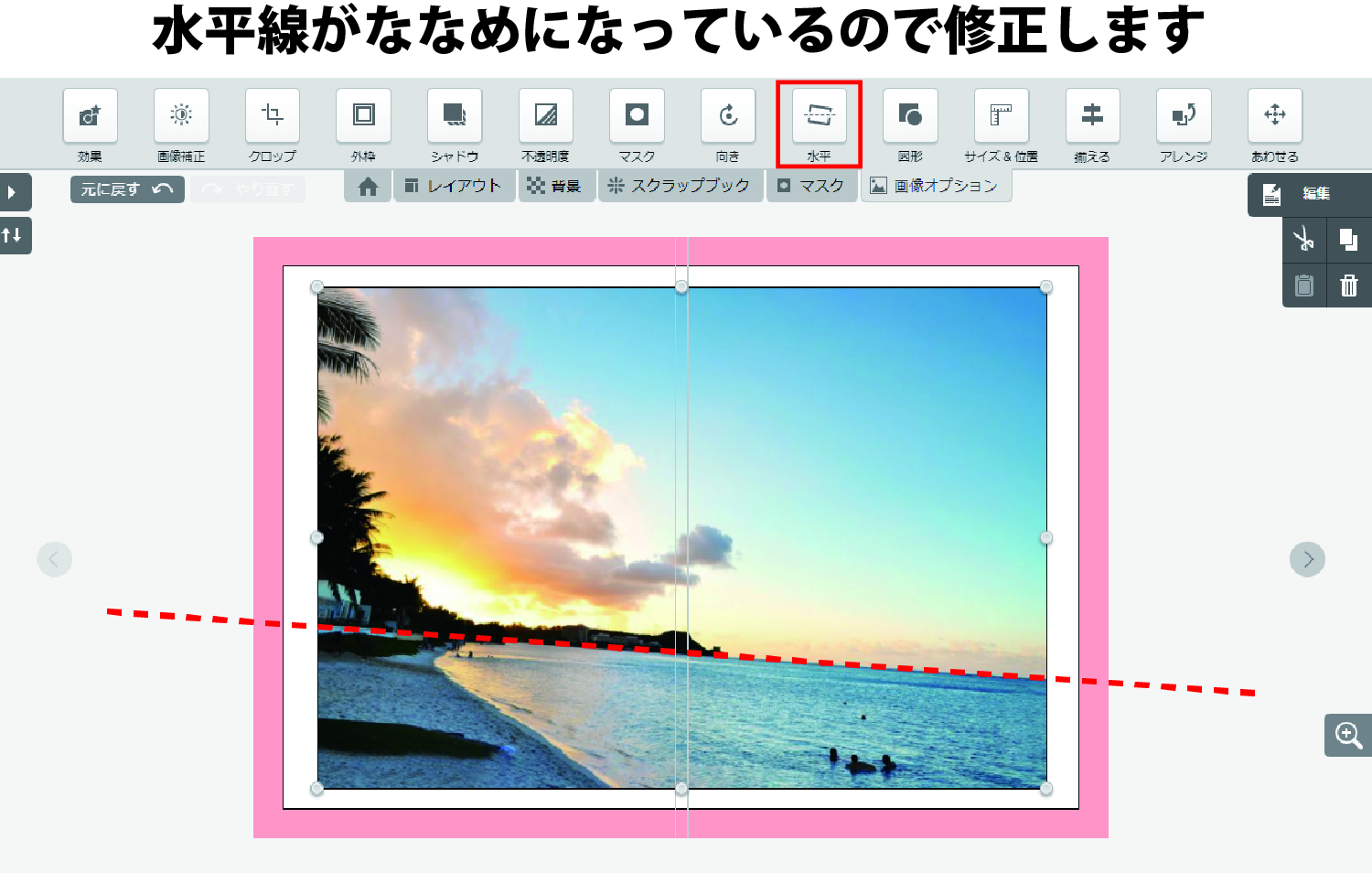
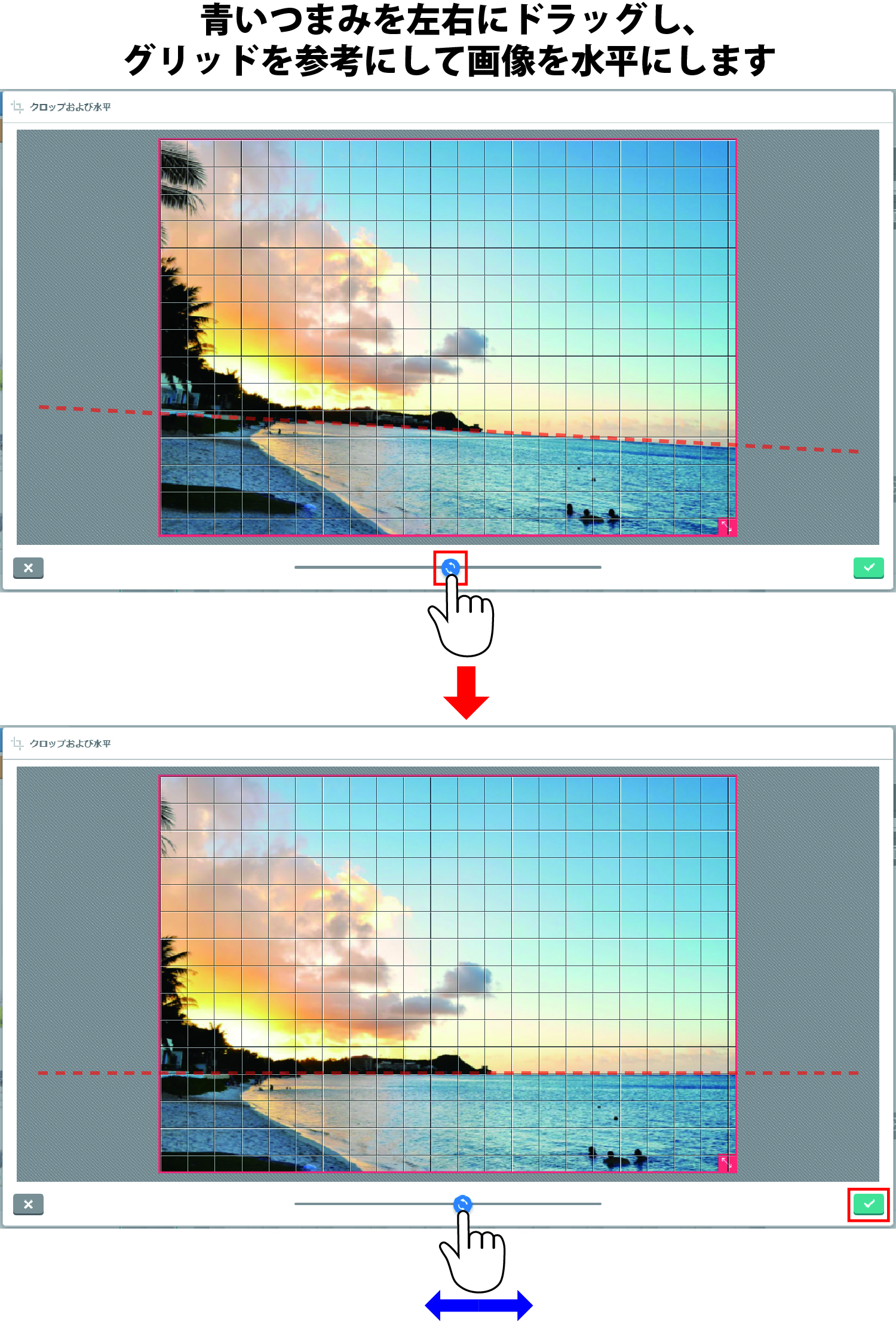
水平

「水平」ボタンより、ななめになった画像を水平に修正することができます。

「水平」ボタンを押し、ウィンドウ下部の青いボタンをクリックすると
格子状のグリッド線が表示されます。
青いボタンを左右にドラッグすることで画像を傾けることができますので、
グリッド線を参考にして写真を水平にします。
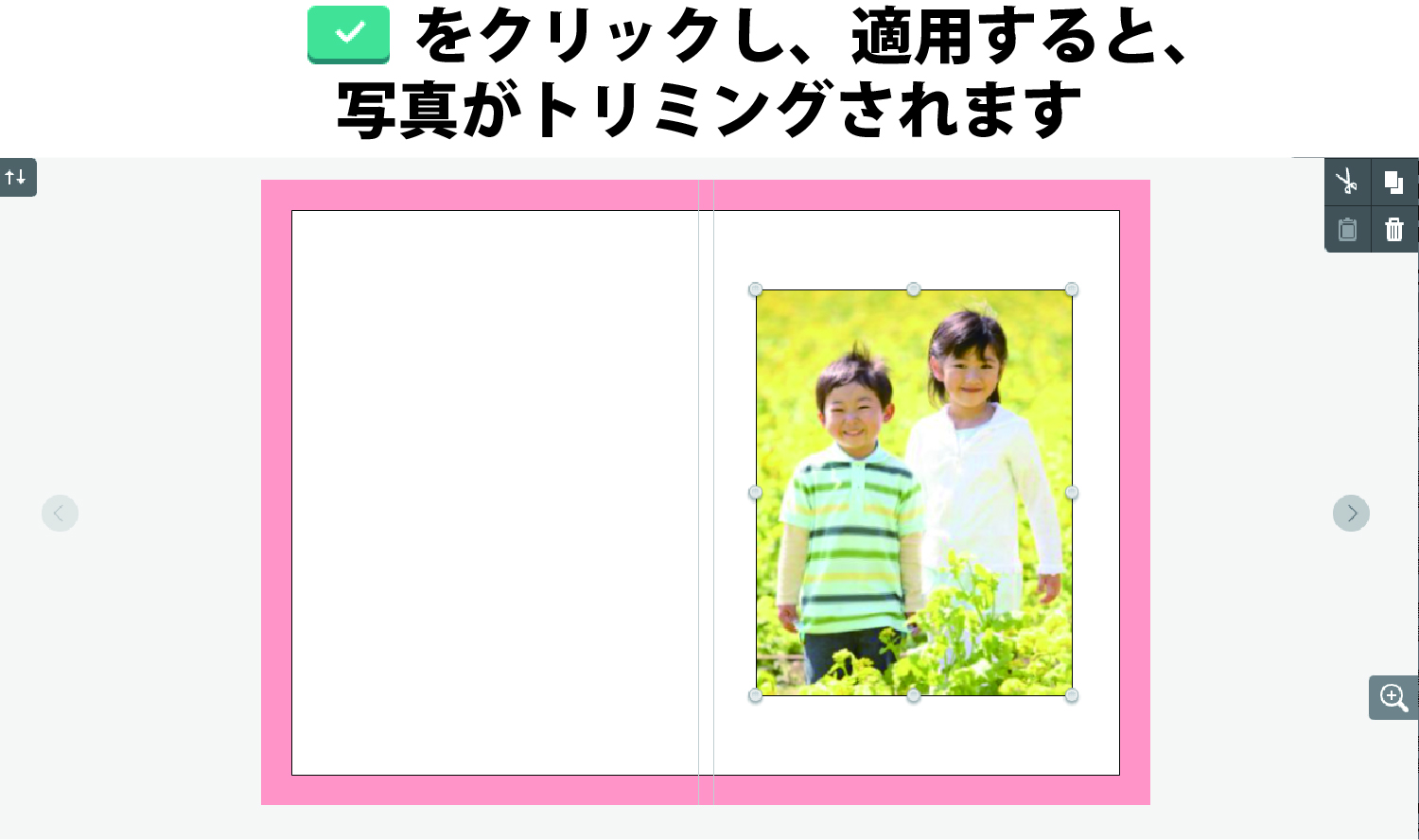
調整が完了したら、右下の をクリックします。
をクリックします。

水平線が修正され、まっすぐになりました。

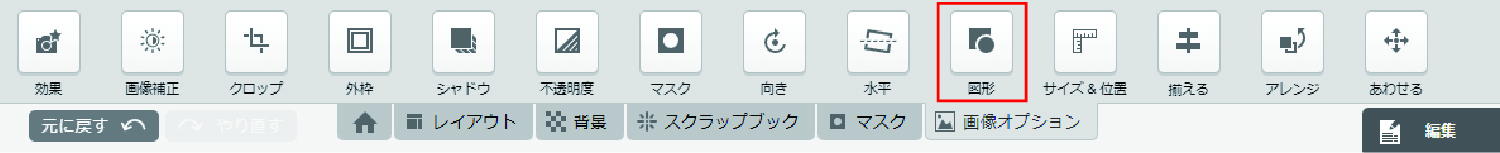
図形

「図形」ボタンより、画像の形を変更できます。
また、画像ボックスの縦横比を固定することもできます。
※画像ボックスを回転させている場合は、縦横比を固定できません。
「四角形」ボタンをクリックし、コーナーサイズを調節すると、角丸にできます。

「円形」ボタンをクリックすると、円形にできます。

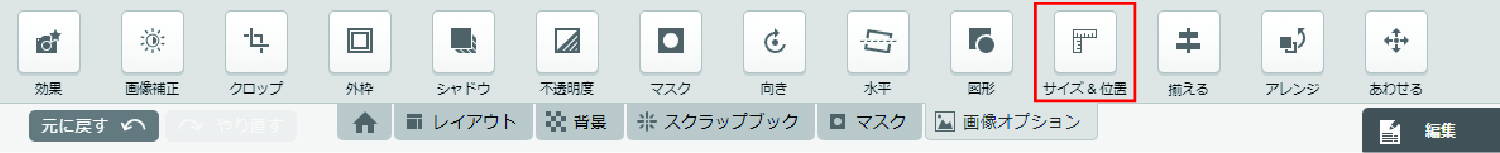
サイズ&位置

「サイズ&位置」ボタンより、画像ボックス自体のサイズと、
画像のボックスの位置を数値で変更できます。
また、縦横比の固定や、単位の変更も可能です。
画像ボックスのサイズや位置を正確に変更したい場合に便利です。
すでに画像をレイアウトした画像ボックスのサイズを変更される場合は、
サイズを変更したぶん画像が見切れることがありますのでご注意ください。
※画像ボックスを回転させている場合は、縦横比を固定できません。

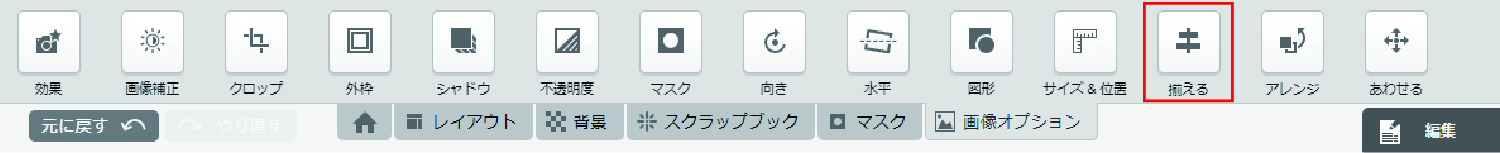
揃える

「揃える」ボタンより、画像をページに対して垂直方向または水平方向の中心に配置できます。
画像をページの中央に配置したい場合に便利です。

アレンジ(重ね順)

「アレンジ」ボタンより、画像の重ね順を変更できます。
最背面に画像が配置されている場合、他の画像やスクラップブックの下に隠れていますが、
最前面にすることで、他の画像やスクラップブックの前面に配置できます。

あわせる

「あわせる」ボタンより、画像ボックスをページいっぱいのサイズに変更したり、
レイアウトされた画像を画像ボックスのサイズに合わせて配置することができます。
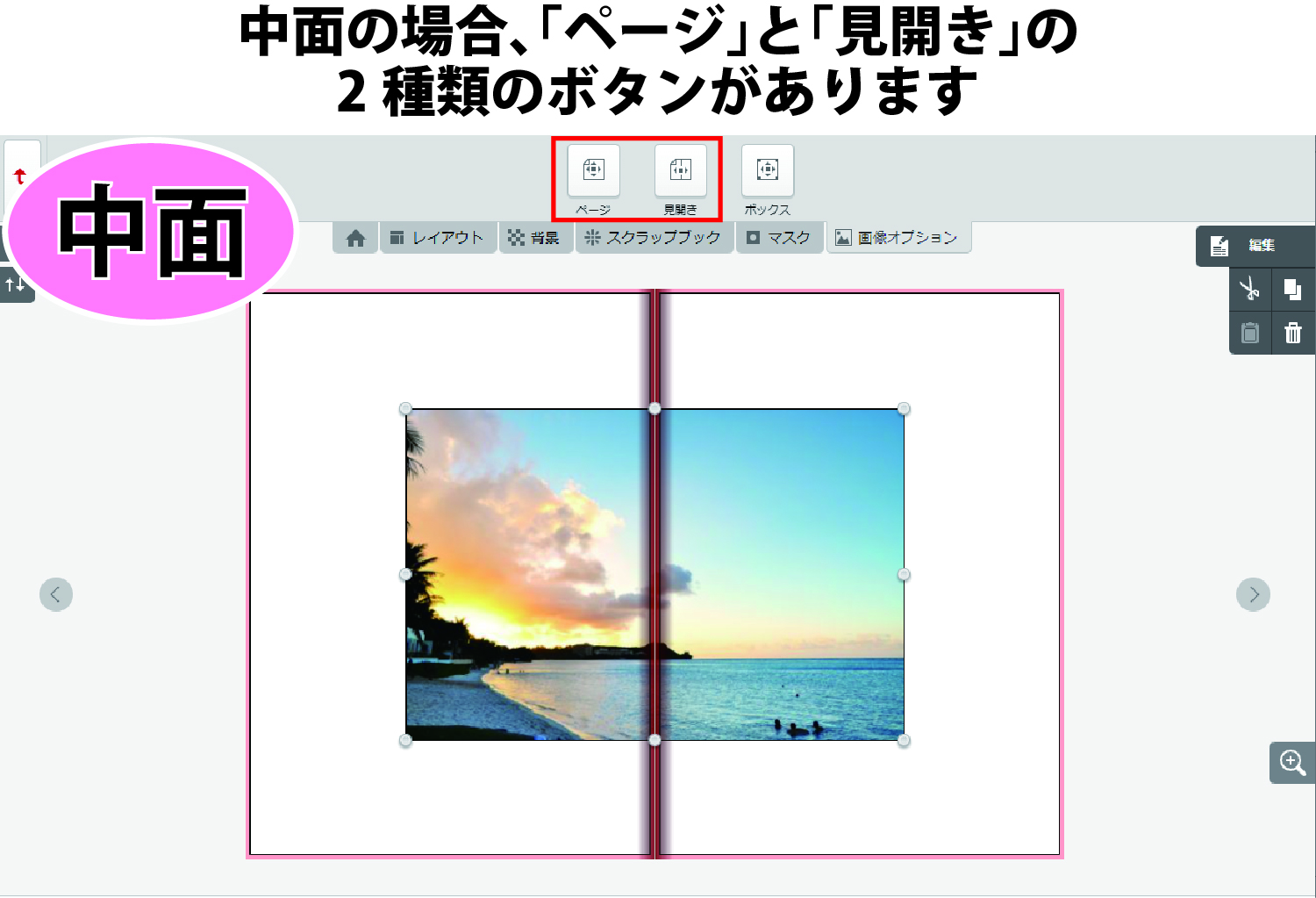
まず、「ページ」「見開き」ボタンについてですが、
表紙と中面で使用できるボタンが異なります。
表紙は「ページ」ボタンのみです。
表紙で「ページ」ボタンをクリックすると、
画像ボックスが表紙・裏表紙の全面のサイズに変更されます。

中面は「ページ」「見開き」ボタンが両方表示されます。

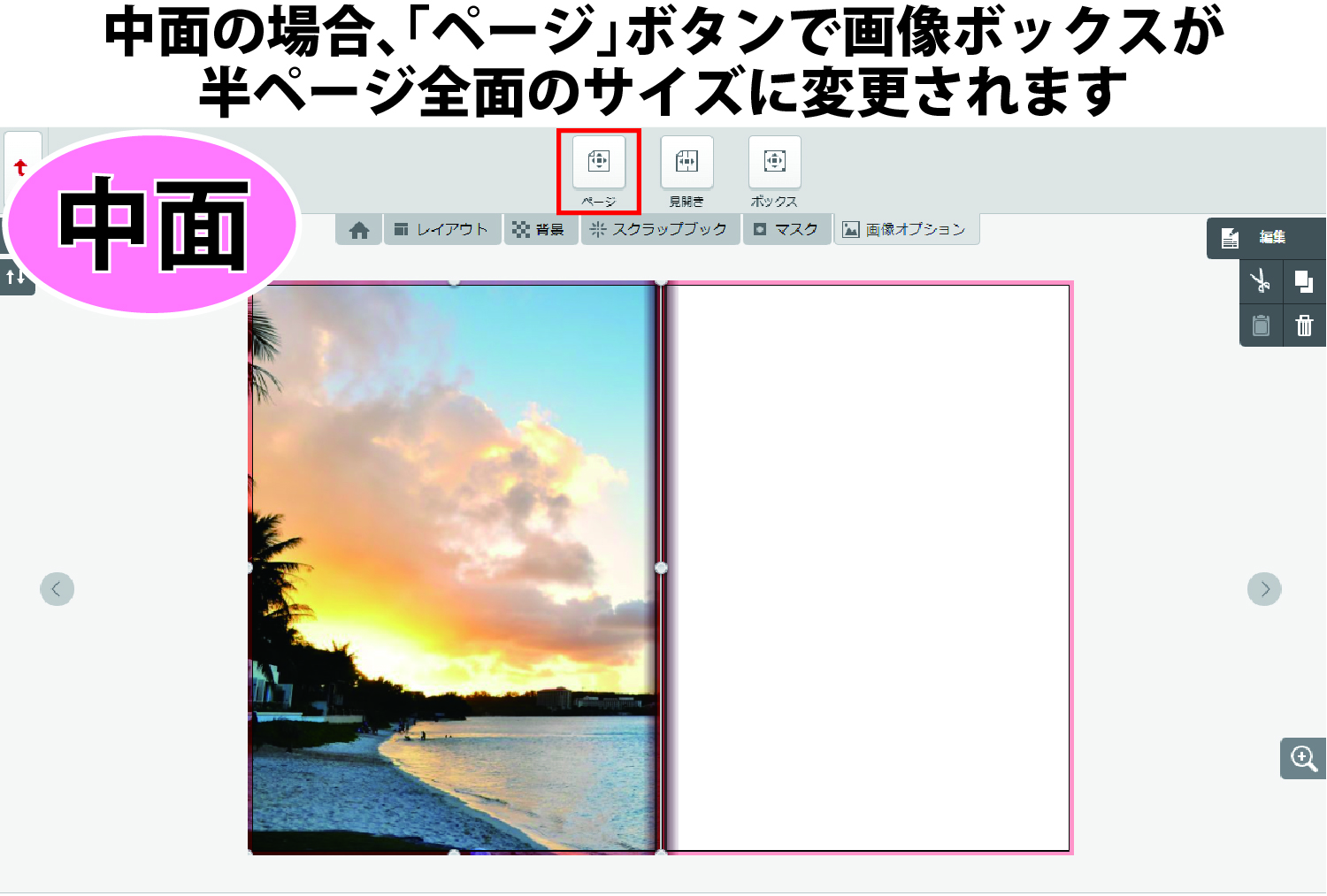
中面で、「ページ」ボタンをクリックすると、
画像ボックスが半ページの全面のサイズに変更されます。

中面で、「見開き」ボタンをクリックすると、
画像ボックスが見開き全面のサイズに変更されます。

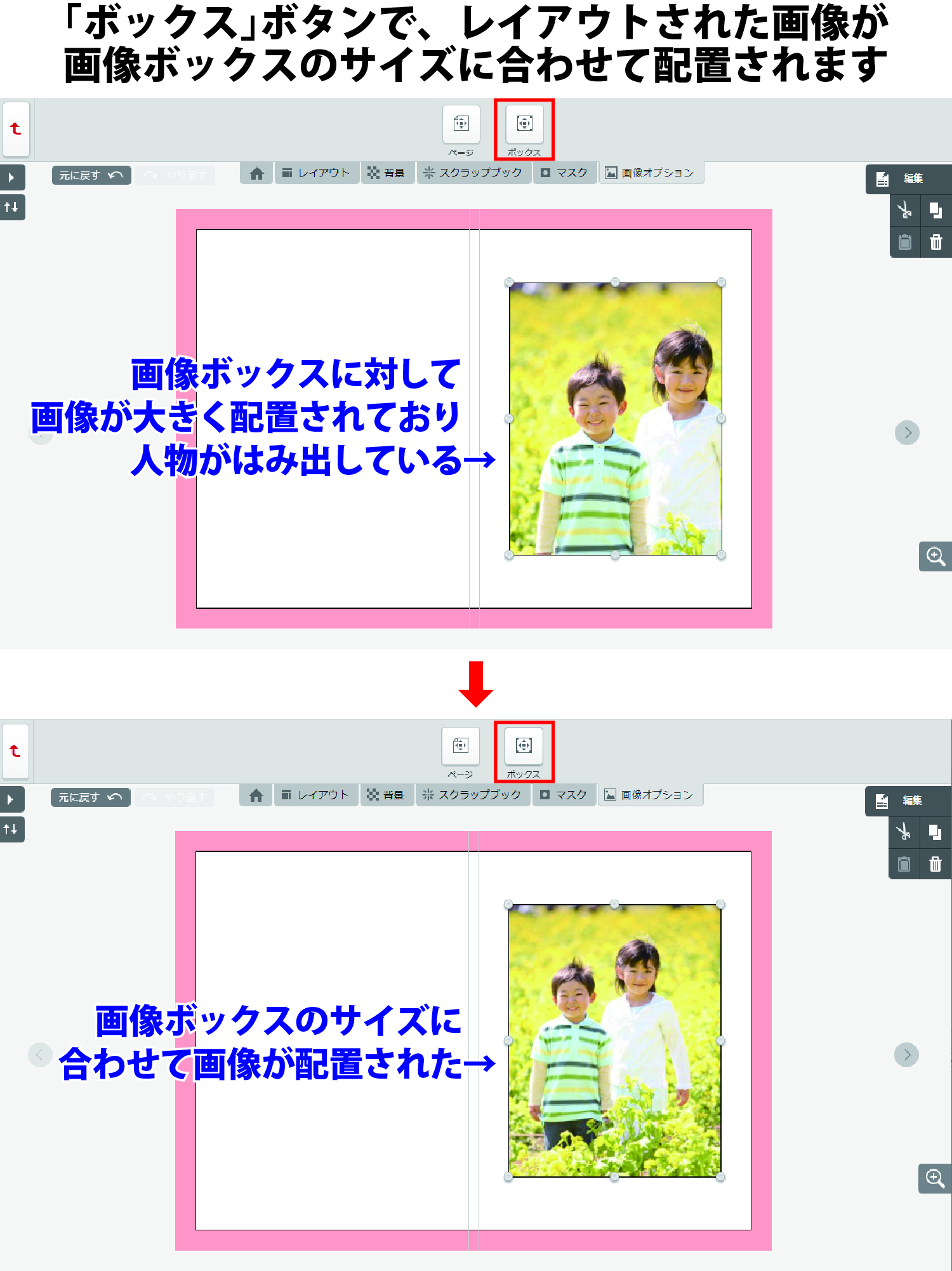
次に「ボックス」ボタンについてです。
「ボックス」ボタンをクリックすると、画像ボックスにレイアウトされた画像が、
画像ボックスのサイズに合わせて配置されます。
下記の画像では、画像ボックスに対して画像が大きく配置され、
人物が画像ボックスからはみ出しています。
「ボックス」ボタンをクリックすることで、画像が画像ボックスのサイズに合わせて配置されるため
人物がしっかり画像ボックスに収まりました。